If we are to use computing systems safely, effectively, and intuitively, we must understand the cognitive processes that modulate visual search. The objective of this research is to contribute to visual saliency theory and translate discoveries into the interface design literature. Salience implicitly guides attention within an interface (Still & Masciocchi, 2010; Masciocchi & Still, 2013; Still & Still, 2019). The more quickly and accurately the user s attention can be guided to a target element, the easier an interface is to use. Visual saliency models provide a means to capture stimulus-driven properties that are not apparent to designers. Previous ResearchWe proposed the Attentional Priority (AP) model, which greatly improves the predictive performance of the saliency model within web pages (Still, 2017). It combines a computational saliency model (Itti, Koch, & Niebur, 1998) predictions with web page-specific spatial biases. These biases can manifest as conventions (Still & Dark, 2013), learned from common design patterns, which implicitly guide users’ expectations (see maps below for examples). We also showed that saliency can predict attentional deployment within mobile screens (Still, Hicks, Cain, & Billman, 2017; Still, Hicks, & Cain, 2020; Still & Hicks, 2020). This is an important question, as much of our daily interactions with computing technology now involve mobile devices. Finally, we started to examine the possible interaction between visual complexity (defined here as clutter) and saliency (Hicks, Cain, & Still, 2017 & 2019). Of course, these studies are just the beginning of the research needed to further understand visual saliency and attempt to translate it in a useful way for interface designers. For a recent overview of the research space, please see Still and Still (2024) paper entitled, "Employing a computational model to reveal stimulus-driven influences in interfaces." |
 |
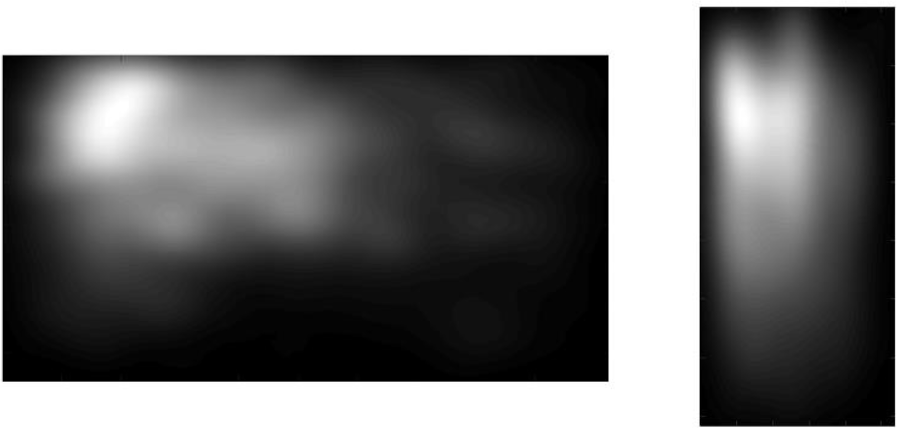
These are subjective visualizations of convention maps (taken from Still & Hicks, 2020). The left image shows a desktop specific web page convention map. The right image shows a mobile-specific web page convention map. It is clear that the desktop convention map cannot simply be transformed into a mobile map. The mobile map shows us attention is distributed spatially like railroad track instead of the classically found F pattern in desktop web pages. The effectiveness of the railroad track attentional map in mobile was replicated (Still, 2025; NotebookLM Plus Podcast). Three specific design patterns were contrasted (i.e., checkout, storefront, walk-through), and it was revealed the railroad map accounted for overt attention better in storefront and checkout patterns. |
Future ResearchThis use-inspired basic research (Stokes, 1997) will continue to explore the influence of saliency within novel stimuli and reveal an array of unanswered questions about the boundary conditions of saliency. There is clear value in being able to predict and direct attention with saliency within interfaces, but current research offers limited guidance to interface designers. Our future work will focus on understanding visual saliency from both basic and applied perspectives. |
